幼き日の想い出 #vgadvent2013
皆さんこんにちは、@chocopie116です。
(※こちらはVOYAGE GROUP エンジニアブログ : Advent Calendar 2013の4日目のエントリーとなっております。)
さて突然ですが、本日は12月4日ですが、皆さん何の日かご存知でしょうか?
超有名なSF映画の公開・・・といえばご存知の方もいるかもしれません。
・・・
はい、そうE.T.が日本で公開された日にちになります!
1982年になるので、もう30年以上もたつんですね。
茶目っ気あふれるイタズラ好きな宇宙人のE.T.についてはみなさんご存知かと思います。
E.T.といえば、あの指を重ねる光景は、皆さんも覚えていらっしゃるのではないかと思います。
ちなみにあの指を重ねあわせる光景というのは、パッケージに記載されたものであって、
実は同じ構図で指を合わせるシーンというのは、厳密には作品中には、ありません!!
もちろん公開当初は僕はこの世に産まれてもいないので、
劇場ではなくビデオで見たのですが、今でも幼き日に見た時の想い出が胸に残っています。
主人公エリオット少年の純粋な優しさ。
そしてエリオットに普段から意地悪ばかりしていた兄弟や友人がE.T.を助けるために
一致団結していく様は、見ていてとても心が温まります。
中でも劇中で心温まるのが、エリオットとE.T.の最後のお別れのシーンです。
心を通わせたE.T.が去ってしまうことに心を痛めているエリオットに対して
離れても心はひとつだよと言うかのように、エリオットにそっと指を重ねようとします。
2人の間で別れを交わし・・・。
そしてE.T.は宇宙にいってしまいました。
とても悲しいですよね。
その気持ちわかります。
皆さんもE.T.と指を重ねあわせたいですよね!
その気持ち大変わかります。
そんな100人いたら、1, 2人ぐらいはいるであろう願いを僕は解決したいと思いました。
E.T.と指を重ねたい!そんなあなたの気持ちに応えたい!という想いでつくってみました。
作品についてはDropboxの公開リンクを記載させていただきます。
my E.T. 〜これであなたもE.T.と写真を撮っちゃおう〜
さすがに訴訟の国アメリカを相手取ることは僕にはできませんので
今回はモデルすら自分で兼ねるという、手作り感あふれる作品に仕上がりました。
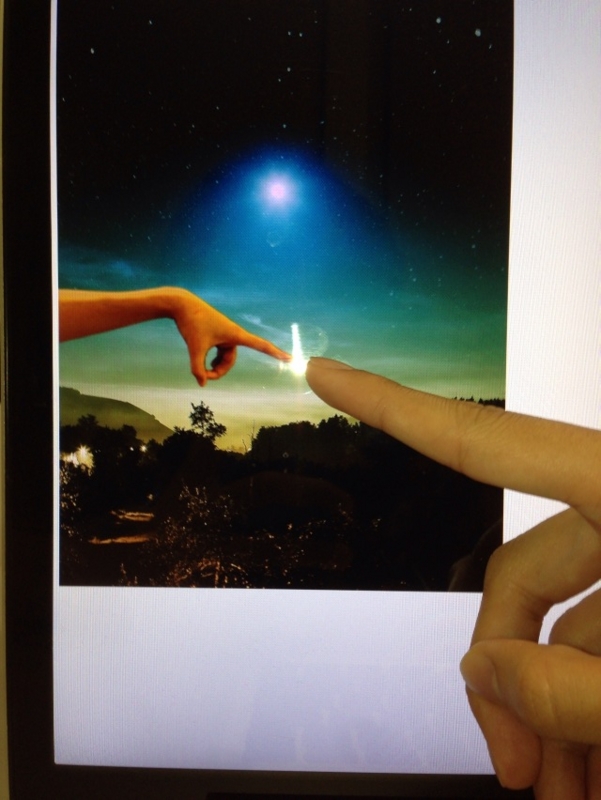
動く物体にあわせてタイミングよく写真をとれば、あたかも実際にE.T.と指を重ねたかのような気分を存分に味わうことが出来ます。
なお今回実装にあたってCreateJSを使ってみました。
HTML5でリッチなコンテンツを簡単に作成することができるJavaScriptライブラリになります。
スマホやタブレットの多くのOSでは動作しないFlashに取って代わることができるようです。
CreateJSについては多くの方がブログにまとめていらっしゃっておりますので詳しくはそちらをご参照ください。
ちなみに実際今回書いたコードもたったこれだけ。
<html>
<head>
<title>my E.T.</title>
<meta name="viewport" content="width=device-width">
<script src="./lib/easeljs-0.6.0.min.js"></script>
<script src="./lib/tweenjs-0.4.0.min.js"></script>
<script src="./lib/preloadjs-0.2.0.min.js"></script>
<script>
window.onload = function() {
"use strict";
var stage, finger, background;
stage = new createjs.Stage('myCanvas');
createjs.Ticker.setFPS(30);
createjs.Ticker.addListener(stage);
background = new createjs.Bitmap("moon.png");
stage.addChild(background);
finger = new createjs.Bitmap("finger.png");
finger.x = -240;
finger.y = 300;
stage.addChild(finger);
createjs.Tween.get(finger, {loop:true})
.to({x: -50, y:400},6000, createjs.Ease.sinIn)
.wait(4000)
.to({x:-240, y:300}, 6000, createjs.Ease.sinInOut)
.wait(1000);
}
</script>
</head>
<body>
<canvas id="myCanvas" width="640" height="960"></canvas>
</body>
</html>
外部のJavaScriptのソースを読み込むだけで簡単にhtmlとJavaScriptファイルのみで実装ができるので
面倒な開発環境の設定もないのがいいですね。
今回、あまりアニメーションは本当にあっさりした感じなので、
ちょっとしたFlashゲームの移植版をつくってみるなどして練習してみようと思います。
さて最後に、せっかくなのでE.T.と指を重ねてみました。

勢いだけでここまできてしまいましたが、
映画E.T.もCreateJSも、素晴らしいのでおすすめです。
さて明日担当は、爽やかイケメンの@yuu_itoです。