2014年振り返り
会社の日報とか、SNSとか、evernoteとかを引っ張りだしてみて振り返り。 2014年は、まぁまぁな年でした。
2014年の感想
おじさんになると楽しさを創っていかないとダメである
3年目ともなると仕事において、ある程度飽きがでてくる時期で(意識低め)、 改めて自分ってどんなことが楽しいんだろう?ということに、もがいていたような気がします。
いろんな外部要因でモチベーションがかなりage sageして、働き方としてよくない時期もあったなーと思いますw 会社のやるべきことを見定めながら、自分の関心・やりたいことを仕事にしていかないとなーと強く思う。 基本的に楽しさは一時のものなので、たくさん飽きながら、新しい楽しさを見つける必要が有るなと思うようになりました。 来年も新しい楽しさを求めて、もがいてみようと思います。
やっぱり創るのは楽しい
大なり小なり、何か1つの動くものを創るのはとても楽しい。 どんな大きさのものであれ学びはとても大きい。 VOYAGE LABとか、各種システム開発とかサービスをイチから創るのはとても楽しい。
わかんないもんはしゃーない。
なんかわからないものとか、失敗したらそのタイミングで謝ればいっかーと思うようになったら 人生生きやすくなった気がする。結果うまくいってるかはわからないw
2014年の出来事つらつら
1月
- 募金PJのリニューアルとかでコンセプトメイキングとかしてた
- なんか色々悩んでたっぽい。
2月
- コンテンツでガチャポンとかつくってた。
- VOYAGE LAB(肉体的にマジつらかったw)
- Node.jsの勉強会にいってみた。
- ほげほげ勉強会でsocket.io
3月
- 未来構想会議に参加した。
- SMS認証の実装
4月
5月
- 10周年に向けての計画とか
- 沖縄に旅行。
6月
- ポイント交換のリファクタリング
- VOYAGE CUPとか
7月
- 台湾に旅行
- 会社が上場した。
- 4人チームで、リーダー的なお仕事をした
- 提携コンテンツ周り
8月
- さしみたんぽぽ業(めぼしいログなし)
9月
- 同期結婚式で京都に行く。
- 会社の総会のコンテンツつくった。
10月
- チーム代わった。
- jQuery + CSS3のゲームをenchant.jsの書き換えをすることに
- Slackで会社員生活が急に楽しくなった。
- Huluにハマる
11月
- ヒストリーブック
- 忘年会の準備
- クリスマスサンタのアンケートフォームシステムつくった
- tech podcastにハマる
12月
- アドベントカレンダー×3
- 3年ぶりぐらいに子どもの家にサンタクロースとして行った。
来年もAjitoでビール飲みながら、仕事がんばります!!!
LTでウケを狙って挑戦し続ける漢たちの背中を押すために考えたたった1つのこと #vgadvent2014
この記事はVOYAGE GROUP エンジニアブログ Advent Calendar 2014の8日目の記事として投稿しています。
みなさんLTはお好きですか?
はい、好きです。と答える人がほとんどだと思います。
僕も大好きです。ただ慣れない人には、とてもハードルが高いもののように感じるかもしれません。
カンファレンスに参加すると技術的にもネタ的にも非常にレベルの高い発表ばかりで、チキンの僕はびびってしまいます。
しかし誰だって最初から技術的に価値のあること・爆笑できるネタの仕込みがうまかったわけではないと僕は思います。そして今この瞬間もウケるを狙うための漢たち*1の挑戦が日夜繰り広げられていると思います。
そんな挑戦する漢たちの背中を押したい
その場のいる人の雰囲気、発表者のネタ・キャラクター、LTのウケを構成する外部要因はたくさんある中、私がたどり着いた1つの仮説はこれでした。
聴衆が参加して盛り上げればいいんじゃないか
逆説的ではありますが、こうすることで人数が多くなっても距離感が遠くならず盛り上げる事ができると思いました。 というわけで聴いてる人も参加できるシステムをつくってみました。
つくってみた
エンジニアたるもの仮説をたてたら、つくって検証せざるを得ませんね。


画面はこちら
なおDemoはこちらで触れます。
機能としてはシンプルに2つしかありません。 LTを聞く人たちが、面白いなとおもったタイミングでクリックを押すと、へぇという音楽がなることと同じ画面を開く人に対して合計のへぇ数がカウントアップされる。 発表者が変わると、発表者名とへぇ数のカウンターを変更することができる。
実際にやってみた。
実験をしてみました。2014年12月4日に社内のLTがあったので実践投入してきました。 色々やってはいたものの、ちゃんと仕様を決めたのが前日22:00頃なので、結構な炎上案件です。 如何にハリボテを、騙して機能要件を満たすかは僕的には醍醐味です。

ちなみに当日のLTの発表内容です。 今回は全体としてネタタイトル多めでした。
- ラーメン食べるために入社したけど質問ある?
- 睡眠改善セミナー
- Scalaのコンパイル速度の話が聞きたいだろうし、するつもりだ
- 人はなぜ壁を登りコードを書くのか?
- きれいなコード
- はじめてのコレポン。
- 新宿系エンジニアの日常
- 自炊系男子
- イイね効果比較!
- Hybridな環境を一年運用してみて
- 下北沢移住のすゝめ(仮)
- ミステリーサークルのすゝめ
- Agile Linking and Fielding
結果
- 発表数: 14
- 合計へぇ回数: 1452回
- 平均獲得へぇ数: 103回
- 最大獲得へぇの発表: 431回
およそ2時間の発表だったので、5秒に1回へぇという音がこだましていた計算です。
まとめ
そこそこ押されてたからよしとします。
個人的には、「あっーーー!!!いま○○さんすべりかけたーーー!!!」みたいなタイミングで、すかさず会場の誰かがならした「へぇ〜」という音で会場に笑いが起きていたので、最初に掲げた挑戦する漢たちの背中を押せたと思ったのでよしとします。
ちなみにVOYAGE GROUPでは3ヶ月に1回社内で、LT大会をしています。気になる技術ネタから、ライトなノウハウ共有、ネタ発表等を交えながら、楽しく交流出来たらなと思っています。次回開催は2015年3月なので興味ある方は是非社内の知り合いや、僕までtwitterとかで気軽にこえかけてもらえれば誰でも参加できます。
明日の担当は@tana_raです。お楽しみに。
*1:*1 ネタ色を高めるために本文中で、漢という言葉を使用していますが、VOYAGE GROUPでは女性エンジニアも活躍しております
*2:※2 Special Thanks トリビアの泉 リアルへぇ~ボタン----僕の見た秩序。 WebGLでへぇボタンを、自作しようとして天国が見えていた時に救いの手を差し伸べてくださりました。
えっ、私のLaravelのバージョン低すぎ・・・
フレームワークとかあんまり追ってませんが、会社の近くでイベントあったので聴いてきた。 ココ最近2つぐらいLaravel触ってつくったので、なんか便利な使い方とかあるかなぐらいのノリでいってきたつもりが実はLaravel5.0の話だった。
結論からいうと5.0にはあまり興味がわかなかった。 大事なことなので最初に言いました。あとはメモ書き。
laravel5.0について
最近の状況
- 2014/6 Laravel4.2リリース
- 2014/9 Laravel4.3を5.0に変更
- 2014/11 Laravel5.0-DEV drastic(何のことを指してるかわからないけど、はじめてきいたw)
変わる(らしい)ところサマリ
- New Folder Structure
- App Namespace
- Spiffy Authentication
- Constracts & Method Injection
- Form Requests
- Multiple Filesysmtem
- Socialite(BETA)
- Elixer
- New ENvirionament Detection
- Route Annotatino
- Event Annotation
- Route Caching
- New File Generator
それぞれ概要
間違ってるとこ結構あるかも。終わった後に講師の人と話してみたら、ぼくもそこまで・・・みたいな感じだったw
- New Folder Structure
結構ディレクトリかわる
app/comannds => app/Console/ app/controller => app/Http/controller
とか他もかわるらしい。developブランチみたらディレクトリ全然違うw
- App Namespace
名前空間強制されるので、app/config/config.phpに書いてるFacadeはだめぽい。 いちいちuse使うか、\をつけてグローバルから呼び出す 名前空間あんまり使ったこと無い僕的には、結構わかりやすかったんだけどなー。
- Spiffy Authentication
AuthController.php PasswordControllerがデフォルト追加 自分でcomposerで読み込んだりしなくても、よろしくやってくれる。 viewはないから自分でつくってね
- Contracts & Method Injectino
ある規約にのっとると、construct関数とかmethodによろしくオブジェクトやクロージャを入れてくれる ナニコレよくわからないw
- Form Requests
formアプリで、今まではRequestクラスからパラメータを取得して、自分でrulesとかをsetしたValidatorでよろしくハンドリングしてたものをHogeFormRequestクラス(Validationと、エラー時のviewのハンドリング)みたいなものを作成し、よろしく動くようになる
- Multiple Filesystem
ファイルの保存先にWebストレージを選択できるようになる S3とかRackspaceとか
- Socialite
Facebook, Github, Google, Twitterとかのoauth簡単に使えるらしい。 今は標準パッケージで入ってないから、composerでいれてね
- Elixer
Webアセット管理機能(gulpベース) node/npm/gulp入れてくださいということらしい。 Homesteadには既に入っているみたいw これ果たして使うのかな・・・w アセットのコンパイル(Less, Saas, CoffeeScript)、アセットのminifyとかもやってくれるらしい
- New Environment Detection
環境変数で判定していたものが、.env(.gitignore)ファイルに書く。 これやるメリットってあるんだろうか。
- Annotation
RouteとEventというものに使えるらしい。ドクトリンのannotationというものを参考につくってるらしい(?)
/**
* @Get("/index")
*/
public function index() {}
みたな。
artisanコマンドでrouting一覧を出せるということだったのだけど、果たして一体これ誰得感ある。 routes.phpに書いたほうが、Http Proxyのところわかりやすいかなと思ったのだけれども
AnnotationをつけるとEventListnerの登録ができるらしい。 ここらへんもあんまりきいてなかったw
- Route Cache
ルーティングがキャッシュできる。 ただそんな早くならないとか。え・・・どういうことw
- NewFile Generator
なんかあるらしい(きいてないw
3社の方々がとあるサービスでlaravelを採用した理由みたいなものを発表していました。
所感
- 4系からの移行はたぶん無理
- 5.0に上げるメリットわからない。
- 聴き方が悪かったのかもしれないけど、発表者の人に何か使いたい機能あります?っていったらうーんっていってたw
- お前かわっちまったな・・・
フレームワークとかあんまそこまで熱心に動向を追ったりはしないのでなんとも言えないのですが、Railsみたいな感じをPHPで目指そうとしているのか、それともフレームワーク作者の遊びなのかはわかりませんでした。 なんともまとまりのないメモ書きだなあ
東京Node学園祭2014にいってきた
Node.jsのカンファレンスならぬお祭りイベントいってきました。
いきなりまとめ
結論先いうととても楽しかったです。 以下は個人的にささって、あとできちんと触ってみようと思ったものです。 英語の発表もあったし、僕自身の知識もつたないので間違えてるかもしれませんmm
node-webkit Windows/Linux/Macで実行できるデスクトップアプリを作れるもの
loopback Expressをラップしたリッチな感じのフレームワーク
cx-helloworld node-grind デバッグ・モニタリングツール
あとParty。Automatticがつくったぜーっていってた。ファイルアップロードのライブラリ。まだ公開されてないからリンクはありませんmm
自分がみたセッションと個人的メモ
午前中のsocket.ioのHandsOn
socket.ioのHands Onというより、サンプルコードのgithubのリポジトリのコードを先にlocalで動かしながら、webGLのthree.jsすげーってなってたw.socket.ioはredisとの連携の部分とかちゃんとやったことないから、やって欲しかった。でもめっちゃ満足。
基調講演
Speakerむっちゃかっこよかった。個人的にLAいってたときにシェアハウスしてた奴に似てたw File Upload APIっていけてるものないよね。だから俺たちがparty(file upload api )つくったぜー。っという話でした。そのうちここらへんに公開されるみたい。Demo見たけど確かにアップロード時間が半分以下になってたし、アップロードの中断・再開とかできてた。画像投稿サービスとか、動画アップロードサービスで使えそう。
loopbackの話
expressをラップしたもうちょっとリッチなフレームワークloopbackのお話。ModelをscaffoldしたらREST APIが自動にできるのとか、各種Modelの定義とか変更できるGUIの機能がとてもリッチですごかった!日本語ドキュメントがないらしい。 発表きてたIssacさんに話しかけて、イケてるケーブルもらっちゃったから後で、後で試してみる。

あんまり使わないけど使うときにいつも無いmini-usbと、micro-usbのケーブルとかがまとまってて超イケてる!
ノードトランスパイラーの話
自分的にはまだ発表内容に関するものあまり触ったこととなくてピントこなかった。
Node past present future
2009〜今日まで、Node.jsでecho server書くときのHTTP proxyの部分のコード量をみて、だいぶ成長したしょみたいな話。 callback hellはどうにかしたいから、generator将来どうこうするよみたいな話があったんだけど、英語よくわからなかったw
LT
Node初心者だけど、広告システムつくったよっていうお話 PaaSとかで、debugする時になかなかリソースの情報取得できず、こういうツールつかってたよという話がよかった。Herokuで結構困ったので、使ってみようと思った。
ギャルでもわかるnode-webkitのお話 node-webkitは、Windows/Mac/Linuxのどの環境でも動くクライアントアプリが、いつもあ使ってるWebの技術でつくれるというもの。発表内容はお仕事の中で、各種運用楽にしたよーという話。とにかく発表が神がかってた。すげー面白かったw node-webkit使うのは、サーバーにファイルとかをhostしなくても色々使えることかなーと思いつつ。サイネージとかに使えそう。あとは動画とかサーバーサイドではあまり触りたくないものをlocalにおいて、なんかのWebアプリのclient sideとして何か面白い事できないかなーと思ったり。
裏LTであったゲームの話 サーバーからは、WebSocketでCanvasのコードを送りつけて、クライアント側はそれを実行するだけとかっていう話おもしろかった。 こういうの思いつけるようになりたい。
会場あつかったけど、ノベルティでもらったTしゃつに着替えたらすごい涼しかった。肌触り最高で、寝間着として重宝しますw

懇親会でお寿司も食べれて大満足でした。
PHPカンファレンス2014で、gihyoの当日レポートスタッフ業務してきた。
PHPカンファレンス2014にいってきた
初PHPカンファレンスでした。とりあえずスタッフ募集してたので知人もいたので参加してみるかーとスタッフとしていってきました。 結果、とても面白かったです。

スタッフ業務
朝早くいきました。 協賛のパンフレットを封筒につめました。

ぞうさんのTシャツもらいました。

ちなみに今回のスタッフメイン業務はgihyoの当日レポートの記事作成でした。 初めてのPHPカンファレンスなのにそこそこ重かったですw 下記は見たセッションと軽い感想です。
基調講演
PHP7.0は、perlで縁起悪いから6飛ばすよという話。 7.0スゲ−と思ったらそういう理由かと納得。
PHPコアから読み解くPHP5.5
PHP5.5の機能をPHPのコアで読み解きながら紹介っしていくよという話。 ただPHP5.5の機能をPHPのコア(オペコード)を読み解いた結果、比較するサンプル同士であまり違いが見られなかったよという結論だったので、もったいなかったかなと思いました。 ただオペコードって知らなかったからへーという感じでした。
擬人化から始めるPHPerのためのオブジェクト指向超入門
初心者セッション。 自分はオブジェクト脳という本をよんで、なんとなく理解した。 オブジェクトデザインという本がおすすめらしい。
PHPerがAWSと出会ってDevOpsを目指した話_
スタートアップの中のアプリケーションエンジニアが、ユーザーの増加とともにインフラをどうしていったかという話。 やっぱりお金で解決して、検証すべき価値に時間を費やすという考え方はとても共感できる。 こういう自然発生していくサービスを担当していないので、少し魅力的に見えた。
PHPにおけるI/O多重化とyield
最近Node.jsで知ったyield。 今まで同期プログラミングしかやってなかったけど、マイクロサービス(awsとかそうだっけ)を実現するために、IOは多重化しようぜという考え方と、PHPでのyieldの使い方は結構試してみたいなと思った。 職場のPHPのversionは5.4だから使えないけどなw
LT
皆さん話が上手で面白かったです。 個人的には、PHPでAIコンテストに参加した人の生き様がカッコ良かった。
composerで、Http_Request2を入れようとしたらハマった。
API叩くアプリとかつくるとき、Http_Request2のライブラリ使いますよね。 APIたたいた結果に応じてアプリの振る舞いが変わるのをテストするのとか便利ですよね。 composer経由でHttp_Request2入れようとして、ぐぐったけど、うまくいかずハマった。
動かない
composer.json
{
"repositories":[
{
"type":"pear",
"url":"http://pear.php.net"
}
],
"require":{
"phpunit/phpunit": "3.7.*",
"pear-pear/HTTP_Request2": "2.1.*"
}
}
$ php composer.phar install Loading composer repositories with package information Initializing PEAR repository http://pear.php.net Installing dependencies (including require-dev) Your requirements could not be resolved to an installable set of packages. Problem 1 - The requested package pear-pear/http_request2 could not be found in any version, there may be a typo in the package name. Potential causes: - A typo in the package name - The package is not available in a stable-enough version according to your minimum-stability setting see <https://groups.google.com/d/topic/composer-dev/_g3ASeIFlrc/discussion> for more details.
うっ・・・鬱。
動いた
{
"repositories": [
{
"type": "pear",
"url": "http://pear.php.net"
}
],
"require": {
"pear-pear.php.net/HTTP_Request2": "*"
}
}
$ php composer.phar install Loading composer repositories with package information Initializing PEAR repository http://pear.php.net Installing dependencies (including require-dev) - Installing pear-pear.php.net/xml_util (1.2.3) Loading from cache - Installing pear-pear.php.net/console_getopt (1.3.1) Loading from cache - Installing pear-pear.php.net/structures_graph (1.0.4) Loading from cache - Installing pear-pear.php.net/archive_tar (1.3.13) Loading from cache - Installing pear-pear.php.net/pear (1.9.5) Loading from cache - Installing pear-pear.php.net/net_url2 (2.0.9) Loading from cache - Installing pear-pear.php.net/http_request2 (2.2.1) Loading from cache Writing lock file Generating autoload files
相変わらずなぜに言及しないブログw
会社の社員総会でNode.jsを使ったリアルタイムクイズアプリをリリースした
僕が所属する会社は、半期に2回全社員が集まって、半期の成績を表彰したりオモシロコンテンツをやっています。
会社が15周年という節目を迎えていることもありいつもと違うことをしようということでwebアプリを使ったクイズ大会をすることになりました。
そこで自分として力を入れたこと・制約の中で諦めたことを書こうと思います。
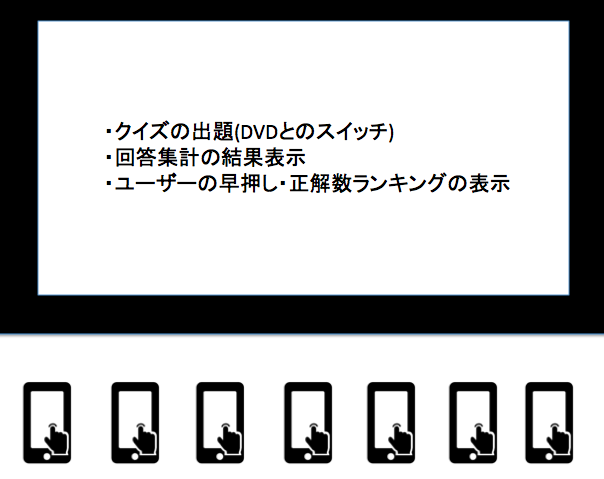
規格概要
会場にいるユーザーにスマートフォンを使って回答してもらうというもの。 クイズの選択肢の回答集計結果と、早押しや、最終ランキングをブラウザのwebアプリでプロジェクターでスクリーンに写してユーザーに見せます。(クイズのVTRは、会場のスイッチャーを使ってDVDを再生したものを見せます)

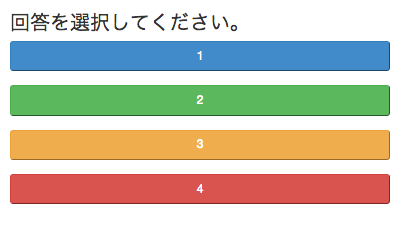
ユーザー側の操作はユーザー登録と、回答送信フォームの2つの画面のみ。 司会の合図で画面に表示される①②③④のボタンを任意のタイミングで押すだけです。
- 回答画面

- 司会の回答スタート!の合図とともに管理画面から各問題毎の回答受付開始を設定します。

制限時間内に会場にいるユーザーの回答をさばいて、画面に結果を表示するというもの
サーバーは、最近少し触ってみたNode.jsを使ってやりました。
アプリはHerokuにのせました。
最初はWebSocketを使ってやる予定だったので。(後日WebSocketはやめましたが・・・w)
当日は180名ほどの方々にクイズに参加いただきました。 Herokuのlogをtailして見守りながら、内輪向けのプロダクトという奇妙な緊張感に、 終始冷や汗ものでしたが無事システム的な大きなトラブルもなく終わりました。
以下備忘録です。
今回トライ・注力してみたこと
- 仕事の本業じゃない部分でのシステム構築
→断ることもできたけど、面白そうだから企画に乗っかってみた。 - 失敗できないPJで、プロダクションで使ったことのない言語を採用してみた。
→Node.jsの採用。(プロダクションで使ってみてなんぼでしょの精神。今思うと恐ろしいw) - ユーザー側の処理はシンプルに
→ニックネームでのユーザー登録・回答ボタンを押すだけ。(あんまり複雑なことやるとバグ出る) - 初Heroku
→ 最初はWebSocket使えるからという理由でしたが、初めてHeroku使ったけど超便利。 - サーバーの処理の高速化
→回答制限時間のあるクイズだったので、ユーザーの回答処理の高速化をやった。ベンチテストをして、回答処理に時間がかかっていたので、アプリ側でDBアクセスをどんどんメモリキャッシュしていった。(前日夜中に先輩に付き合ってもらいましたw) - ベンチマークテストを厚めに
→バグfixも完璧とはいえませんでしたが、とにかくベンチマークテストに時間をかけた。アクセス負荷・実際の処理速度の計測をした。
今回諦めたこと
- WebSocket
→2日前に、HerokuでSocket.io動かしたら、最初にコネクション確立するところで、Engine.ioでエラーがでてあせった。ベンチマークのテストもわかりづらいし、プロダクトとして完成させてさっさと完成させてテストしたかったのでpost処理に変更。 - Node.jsのcallback地獄を綺麗にするため使ったasyncモジュールの読解
→処理が遅かったときasync moduleのwaterFallメソッドが臭ったけど、とりあえず放置プレーした。
次回トライしたいこと
- koa
→ yeildちゃんと理解して使いたい。callback減らしてスッキリさせたい。 - WebSocket使ってもう少しリッチな機能つくりこむ
- もう少し利用しているライブラリの中身読み込む
- JavaScriptともうちょっと仲良くなる
最後にデバッグ・ベンチマークテスト・高速化のお手伝い・アドバイスをくださった方々にこの場を借りて御礼を申し上げます。 クイズアプリとして、年末年始の忘年会シーズンの幹事様を助けるサービスとして利用できるようにしたいなとは思っております!