serverless architectureでajitoのサービス稼働確認ページを作成してみた
voyagegroup advent calendar 記事として投稿しています。
はじめに
こんにちは サービス監視していますか?
サービス監視といえば、開発者の方は直接のアラート対応を想起される方が多いかと思います。 このエントリでは、サービスが正常に稼働しているかのモニタリング方法や、リカバリの対応ではなく、 サービスが正常に稼働している(or していないこと)をユーザーにお知らせするサービス稼働確認ページ(以下statusページ)について書こうと思います。
statusページといえば、私自身GitHubが調子悪いときによくお世話になります。
世の中(twitter)では, https://status.github.com/ページできちんと確認を行った上で、皆さん休憩をとったり、自己の鍛錬に励む人々も多い模様です。 ( 決してサボっているとはいっt)
さて、今回statusページの対象として、voyagegroupの社内BAR ajitoのサービス稼働状況を確認できるサービスをつくってみました。
(中の人はもちろん社内にいるので外から使われるといいなと思ってつくってみました。)
構成
 オーソドックスなものでhow to 記事に関してはインターネットに記事がたくさんあるので、解説はそちらにおまかせいたします。
オーソドックスなものでhow to 記事に関してはインターネットに記事がたくさんあるので、解説はそちらにおまかせいたします。
デモ
(※ 簡易なつくりなので、こちらの都合でサイトを落とすかもしれません。ご了承ください。)
サイトでできること
- ajitoの稼働状況がわかります。
- 任意のタイミングでajitoの稼働状況を尋ねることができます。
- 状況が更新されるので、ajitoがあいていれば遊びにきていただくことが可能です。
裏側の話
- ajitoの稼働状況の更新は、オペレーターによる温かみのある更新(※1)
slackで人力運yです。
- API GatewayとLambdaでサクッとhttpのAPIがつくれた。httpのAPIがあると便利。
今後試したいこと
- Lambdaそのもののモニタリング
- CloudWatchとかでうまくやれるのかもしれません。
- ハードウェアとか使って機械的にajitoの稼働状況をモニタリングしたい
- API Gateway, Lambdaの構成管理・デプロイを楽に
- serverless とか
- node.jsでAPI書きたくない
- フロントエンド周りのよいプラクティスにそった書き方
今回作成したアプリケーションのリポジトリはこちらになります。
最後までお読みいただいた方ありがとうございました。
ajitoにいってみたいなと思う方は、ぜひ気軽にstatus.ajito.vgでping送ってみてください\(^o^)/
机の周り整理した
最近MacBookPro 2016 Lateの購入を機会にデスクまわりを整理した。
TL;DR
- ノートPCスタンド最高
- アンチグレアフィルム最高
- アームレストは微妙
before

after
ノートをスタンドにのせた。
これで机の上のものはだいぶスッキリした。(拭き掃除かんたんになったw)
ノートPC スタンド
買ったのはこれ。


アームを自在に動かす使い方はできないけど、固定して使う自分的には大満足。
アームレスト
机に取り付けて使うもの
これは便利。
アームレストで安いもの試してみようという気持ちで安いやつ買ったのでとりあえず合格。
これに関しては、もっといい製品ありそうな気がしてる。

デスクまわりとは別だけど、ノートPCに初めてアンチグレアフィルムはってみたけど、ほんとにいいですね
ServerlessConfでpre-conference workshopとconference dayに参加してきた

こちらのイベントに参加してきました。
動機
これまでオンプレでサービスを提供しているチームに所属していたのですが、実は10月から異動になりました。 クラウド環境のアーキテクチャにあまり触れてこなかったので、積極的に触れる機会を増やしていきたいなというのがモチベーションでした。 ServerlessConfはそんなタイミングでちょうど見つけたので申込をしました。 2016/09/30(金)と10/01(土)の両日を使って、約30名限定のpre-conference workshopと、conference dayに参加してきました。 その記録です。
両日通しての個人としての学び
- AWSでのAPI Gateway, Lambda, Cognito, DynamoDB等を利用したアプリケーションを構築する経験ができた(といってもAWSのマネジメントコンソールぽちぽちしただけ)。
- 世の中的にサーバーレス!とよばれるアーキテクチャは、どういった機能で適用するのかプロダクションの事例を聴きながらイメージできた。
- 黎明期っぽい感じがして、ワクワクした。
- IaaSは機能がたくさんあってすごいなーとモチベーション上がった。
- Amazon Echo楽しそう(技適と、日本語の文法の問題を解決して早く日本にもってきてほしい・・・)
(Day 1) pre-conference workshopのまとめ
概要としては、用意されたCloudFormationのtemplateと、node.jsで実装されたアプリケーションをセットアップしながらチャットアプリケーションを動作させました。
Surviving the Zombie Apocalypse with Serverless Microservices | AWS Compute Blog
というもので、世界の色んな所で実施しているイベントのようです。
なおワークショップで実現させた機能は
- ユーザーは会員登録ができる
- ユーザーはチャットアプリケーションにテキストを投稿できる
- ユーザーは、SMSを使ってチャットアプリケーションにテキストを投稿できる
- ユーザーがチャットアプリケーションに投稿したテキスト情報を検索できるようにする。
- ユーザーはslackの
slash commandを用いて、チャットアプリケーションに投稿できる
ログイン画面

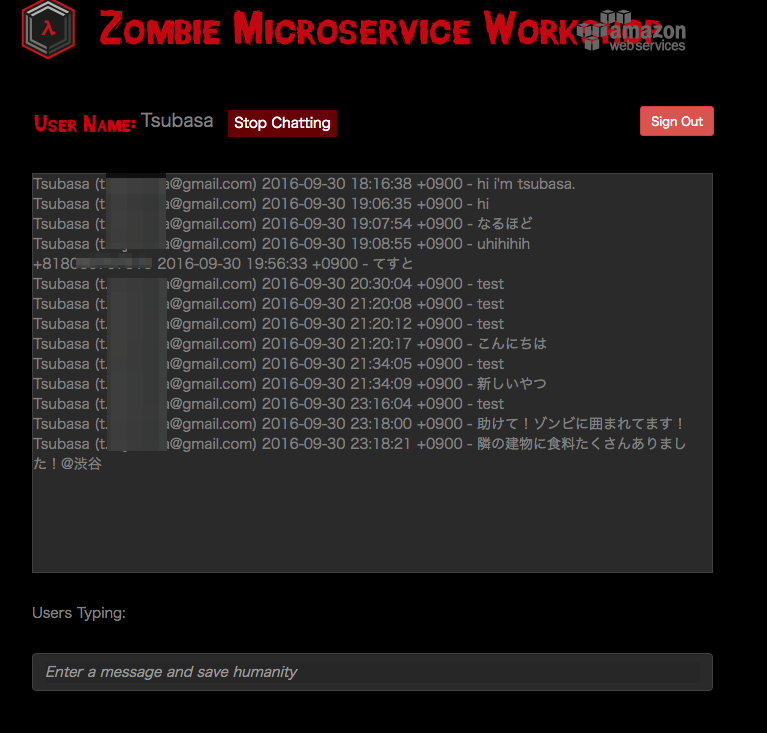
チャット画面

気になる方はこちらから試すことができるようです。 GitHub - awslabs/aws-lambda-zombie-workshop: Code and walkthrough labs to set up a serverless chat application for the Zombie Apocalypse Workshop
あと全然関係ないですが、目黒のAmazon社は社内壁があって羨ましい。

(Day 2)conference dayのまとめ
どの発表も新鮮でしたが、特に以下の2つの発表は個人的に印象に残っています。
Gunosyのnewsappというニュースアプリでの事例紹介の話でした。
API Gateway, Lambda, Cognito, SNS, Kinesisを使っているプロダクションにおける具体的な利用シーン
他の方々の発表をきく中で、サーバーレスについてどういうことが大事なんだろう?ということが気になっていた部分が整理された気がします。
AWS Lambdaが出てから、よく聞くサーバーレス!サーバーレス!ってよばれている気がしたけど、本質ってなんだろ?(BaaSとかMBaaSの時いってなかったよね?の意味)
以下の話で少し整理されたきがします
日経さんで画像処理周りをlambda使ってる話は面白かったです sssslide.com
気になること・試してみようとおもうことこの後やってみようとおもっていること
- テストとかどこまでできるのか気になる
- サービスの監視とかどうやってやるのか気になる
- Lambdaのデプロイとか面倒くさい (このあたり便利にしてくれるフレームワークと呼ばれるものが何をしてくれるか調べる Serverless, Apex)
つくってみたいアプリケーションが2つあるので、その中で手を動かしながらやってみよ。
ディスプレイアーム買った
うわっ…私の集中力、低すぎ...? Pomodoro(PomoDoneApp)とRescueTimeを使って1週間を計測してみる 〜実践編〜
以下のエントリの結果発表です。 chocopie116.hatenablog.com
先に結果をいうと、
今週は色々あって稼働時間短かったんだよ・・・と思わず言い訳したくなるぐらい、自分の想定よりずっと集中していた作業時間の確保できていなさそうです。 (計測のやり方で集中していた時刻を計測できていない等の要因も含まれていますが)
計測手法と計測する狙いについて
ほったらかし計測
- 自分自身で能動的なアクションをせずに、起動しているアプリケーションのウィンドウから起動時間を記録。
- いわゆる気の抜けたタイミングなどの計測が目的。
- RescueTimeを使用。 www.rescuetime.com
アクティブ計測
- 自分自身で能動的なアクションをする。作業前後でアプリケーション起動して、時間を記録。(ストップウォッチを押す感覚)
- いわゆる作業で集中している時間の計測が目的。
- PomoDoneApp(pomodoroタイマー + trello)を使用 pomodoneapp.com
計測結果
ほったらかし計測
Daily(8/8)

Weekly(休みの日も混ざっている)

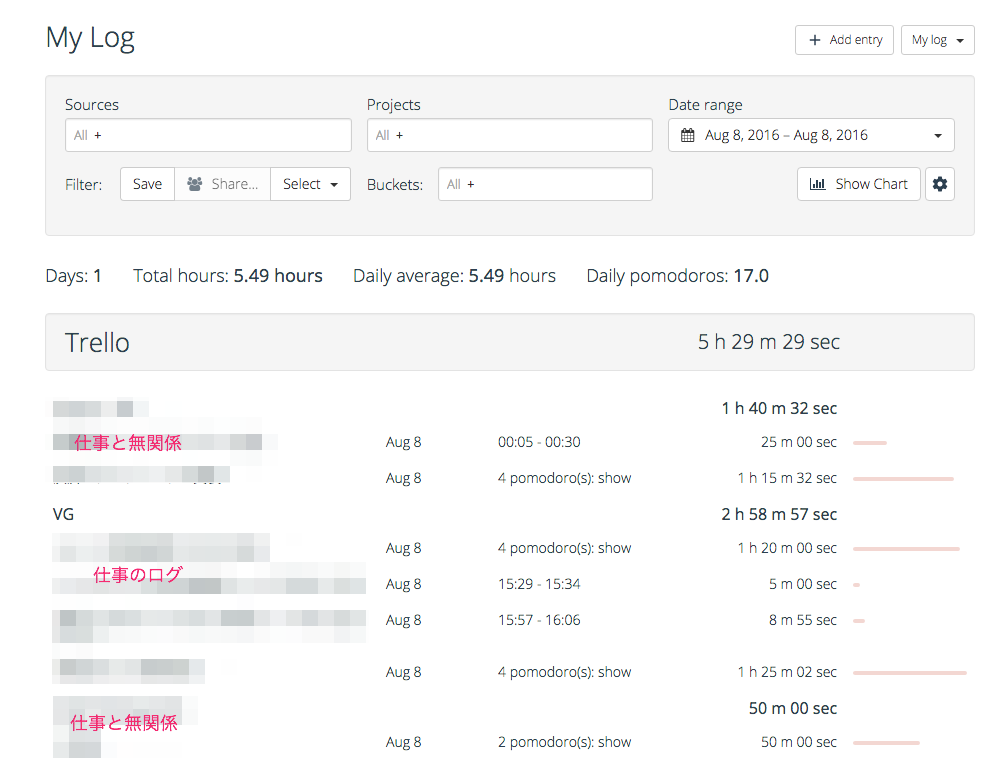
アクティブ計測
Daily(8/8)

Weekly
 週の半ばから、計測が少し面倒くさくなってしまい、計測できていない量も結構会ったと思う。
週の半ばから、計測が少し面倒くさくなってしまい、計測できていない量も結構会ったと思う。
振り返り
営業時間のうち作業時間は7割ぐらい確保できた週だったと思う。 そのうちアクティブ計測によって計測できた集中時間は、7割の半分ぐらい。 わかってはいたけど計測して改めて、集中している時間の尊さをすごくすごくすごく感じた。
取り組み方としては、ほったらかしスタイルの計測はとても楽だった。 個人的には、slackと会社のグループウェアってどのぐらい見ているんだろう?ということを計測できたのでよかった。
アクティブ計測は、自分でストップウォッチを押す行為が億劫だったりしたけど、意外と続けられた。 1日あたり何ポモドーロできた?みたいなものをベースに 自分の1日の成果(集中時間)を測る1つの指標としてアクティブ計測については引き続き頑張ろうと思う。
取り組みの改善としては、ポモドーロの時間が終わったかが音でしか今のところわからない。 有線のイヤフォンをMacのジャックに挿して使っていたが、ケーブルが邪魔でなんか辛いので、 Bluetoothのイヤホン買ったのがTry(これが有効かは謎
ポモドーロはどのぐらい集中してるか?作業できたのか?みたいなものを振り返る手法としてよさそうだなとおもった。
推測するな計測せよ Pomodoro(PomoDoneApp)とRescueTimeを使って1週間を計測してみる 〜計画編〜
やろうと思ったきっかけ
オリンピックを見ている奥さんの横でようやくSOFT SKILLSを全て読み終えた。 個人の生産性(Productivity)について書かれていて、ふと計測してみたくなった。 GTDの手法とかやりこんで、意識高くSNS使わないぞ(キリッ ではなく、PCに向き合っている時間を計測してみたくなったのが一番の理由です。
話は変わるが、最近おうちでの月々の収入支出をきちんと計測して使途不明金1万円以下まで把握して振り返りをしたらとても良かったのも1つの要因。
なおこのブログは1週間の計測結果ではなく、これから実施予定の計測方法にのみ記載した。 理由は、途中で飽きてしまうリスクに対して、目的を定め・検証すべきことを言語化すると最後までやりきれそうな気がしたからです。
背景・問題意識
愉快な人々に囲まれながらチームで働いていると様々な機会がある。
- slackのmentionでの依頼・質問
- slack channel上での議論・雑談
- GitHubのPull Requestのレビュー依頼
これらについてチームで働いているので、協働という意味でなるべく早め早めに対応しようとしたり、 ネタに乗り遅れないようにしたり、 ふとした瞬間にTweetDeckでtwitter見たり、自分の意識や集中が途絶える瞬間は多い気がしている。 時間にするととても短いけど、こういった時間の使い方が占める割合は馬鹿には出来ないと思っている。
計測項目
- 成果物の達成のために集中して作業(定義は後述)している時間をどの程度確保できているのか計測したい
- PCの前に向き合っている間に消費している時間を計測したい
計測方法
2つの方法をためしてみることにした。
PomoDoneApp
ポモドーロ・テクニックを使って、集中して作業している時間の計測を行う 集中して作業している時間の定義は難しいので、一旦ポモドーロ中はmention飛んでポップアップがでない限りはslack開かないというオレオレルールでいく(守れなさそうなら後から考える pomodoneapp.com
- 無料
- 日毎のログをレポーティングできること
- 家のPCとMacのPCで連携できること
- タスク管理で別のサービスと連携して、1ポモドーロで何やるか手打ちしなくてよいこと(trelloと連携した)
- slackと連携できること(仕事で一番依存しているプラットフォーム上に通知が出せると、忘れずに続けるために意義がある
RescueTime
PC上でのアプリケーションの起動時間の内訳を計測する www.rescuetime.com
- 無料
- レポーティング機能があること
- アクティブなウィンドウの情報を記録
- アプリケーション名
- ブラウザの場合はURL
URLのところがかなり怪しいw 閲覧URLのログについては、自分が許可したホワイトリストのドメインのみでのロギング設定もあるので まずは1日運用してみる。
How much data does RescueTime collect? I'm a little worried about this. RescueTime collects the following pieces of information by default: application name, web site URL (if the app is a browser), start time, end time, OS username, and computer name. You can choose to limit what RescueTime collects by turning off window title collection, and turning off full URL collection (example.com vs. example.com/morewords). You can also elect to enable our whitelist functionality, which allows you to track ONLY web sites that you want to track-- all other web usage is sent to us with no URL information. application name, web site URL (if the app is a browser), start time, end time, OS username, and computer name.
結果エントリ
最近のわたしメモ
つれづれにメモ
お金について結構考えた
保険屋になった友達に会いに行くついでに色々話きいた。 セールスマンの話を鵜呑みにするのが怖かったから、自分で資産管理について勉強した。
稼ぎを増やす、支出を減らす、お金を増やすの3つの選択肢の中で、いくつかトライ中。 こういうの働き始めたタイミングで考えときたかったな〜とは思うけど、このタイミングできちんと考えることができたのはとても良かった。 友達には感謝している。(結局保険には入らないつもりなので申し訳ないが…) お金を増やすより、稼ぎを増やす、無駄遣いを減らすみたいなところに注力したほうがよさそうという見解に至った。
最近の活動とか
めいんお仕事
複数のサービスの管理画面やバッチアプリケーションが乗ったサーバーに乗っかっている、管理画面アプリケーションを別サーバーに切り出していくための作業をしている。 古い管理画面のアプリケーションを書きなおしながらがんばっている
サブジョブ1
他の場所で働いてみたい(サービス×システム×組織)という感じで、週末メンバーとしてリモートで友達のエンジニアがPMしているサービス開発に少しおじゃますることに APIのサーバー担当していこうzeな雰囲気。 学生時代にRailに乗れなくて死亡したRailsでのリベンジ。まぁよき経験かなーと思っている iOSやら、Androidも展開しているようなのでちゃっかりクライアントとかも出来るようになりたいと目論んでいる。 また、リモートワーク主体なので、リモートにおける働き方そのものや、チームビルディングってどんな感じなのかもーみたいなところにとても関心がある。 結構楽しい。
サブジョブ2
関わっているNPOの静的なサイトのコーディングやっている。2週に1回お休み半日ぐらい使っている ぶっちゃけ、これまでHTMLやCSSのコーディングはほとんどコピペでやってきたので作業進んでおらずつらみが高まる。 フロントエンド周りはやっぱりユーザーと直接の接点だし、開発していても楽しいな。
でもササササッと終わらせたい。結構辛め。
最近よんだ(or でいる)本
done
- 副業の基本と常識 -税金のこと知りたかった
- はじめての投資信託入門
- 利益ってどう計算するのか知りたかった
途中
- [wip]Go言語によるWebアプリケーション開発
- ツールとかささっと書きたいなとおもってはじめてみた。
- tour of goやっても何も面白みわからなかったけど、一旦これを写経しながらわからないところを調べるスタイルで勉強してる
- SOFT SKILLS
- キャリア・学び方を学ぶ・お金・健康のところ参考になる
読みなおしたり
- Web API: Th Good Parts
- APIの設計とかについて主張するときに、リファレンスとして久しぶりに読み返してみた。
- おすすめ生命保険には入るな
- 保険はその人の置かれた状況によって、会う合わないがあるから、その人というものの列挙と比較に重きをおいた本。この人の考え方あってるかも?的なのがわかりやすい
- 超簡単 お金の運用術
- とてもシンプル。基本これにのっかるつmろい。
お金の話ばかりw
結婚式とか会社のイベントで前つくって運用したクイズwebアプリケーションをGoで書きなおしてサービスインさせちゃうやつをなんとか8月中旬ぐらいまでに頑張りたい。


